Tipps zur Orientierung
Einleitung
Und hier findest Du noch einige Hinweise für Menschen, die sich in erster Linie optisch orientieren sowie für Sehbehinderte, die noch gut einen Monitor nutzen können. Da meine Seite erst seit Ende August 2018 responsive ist, also auch für mobile Endgeräte wie Smartphones oder Tablet-PCs optimiert ist, habe ich mir jetzt die Mühe gemacht, Euch zu beschreiben, wie sich die verschiedenen Gliederungsbereiche auf meiner Seite bei unterschiedlichen Monitorgrößen verhalten. Ich fange hier oben bei einem Full-HD-Monitor im 16:9-Format mit 1920 Bildpunkten (Pixeln) in der Breite an und ende dann unten mit einem Smartphone mit 320 Bildpunkten (Pixeln) Breite. Die Bildschirmfotos sind dabei dem farbigen Kontrastthema entnommen.
Bei 1920 Pixeln Breite:
Meine Homepage ist in 5 Bereiche aufgegliedert: Einen Kopfbereich (s. Grafik 01, Punkt 1; auch Header genannt), der oben quer verläuft, einen Fußbereich (s. Punkt 5; auch Footer genannt), der unten quer verläuft und drei senkrechte Spalten, die dazwischen liegen: eine linke (s. Punkt 2), eine mittlere (s. Punkt 3; auch Hauptbereich genannt) und eine rechte Spalte (s. Punkt 4).
Meine Homepage hat nur bei der Auswahl des farbigen Standard-Kontrastes im oberen linken Bereich einen hellen Sonnenuntergang als Hintergrundbild und wird dann nach rechts und nach unten hin schwarz. Die anderen Kontraste sind dort gleichmäßig hell, bzw. dunkel.
Die linke und rechte Spalte (Punkte 2 und 4) sind im Vergleich zur mittleren Spalte (Punkt 3) relativ schmal und beide gleich breit.

Im Kopfbereich der Seite befinden sich mein Schreibmaus-Schriftzug oben in der Mitte (s. Grafik 02) sowie mein Schreibmaus-Logo, das mich als Schreibmaus bei der Arbeit zeigt, etwas weiter rechts auf dem Bildschirm direkt über der rechten Spalte (s. Grafik 03). Diese beiden Elemente verschieben sich später innerhalb des Headers, wenn der Bildschirm kleiner wird. Über dem Logo befinden sich ganz oben noch drei Buttons für die Anpassung der Schriftgröße sowie der persönlichen Kontrastgewohnheiten und darunter ein Button, mit dem man sich zum Lesen musikalische Untermalung holen kann.
Von 1920 bis zu 1722 Pixeln Breite:
Meine Seite wird von einem hellgelben doppelwandigen Rahmen umschlossen (s. Grafik 04, blaue Pfeile), der noch bis zu einer Breite von 1722 Pixeln dargestellt wird (s. Grafik 05, blaue Pfeile). Bei 1920 Pixeln Breite befinden sich sowohl zwischen der linken Spalte und dem Außenrahmen, als auch zwischen der rechten Spalte und dem Außenrahmen noch größere Abstände (s. Grafik 04, grüne Pfeile). Allerdings verschmälern sich diese beiden Außenabstände links und rechts bis 1722 Pixeln zunehmend (s. Grafik 05, grüne Pfeile).
Am unteren Rand des Kopfbereiches und knapp oberhalb der linken Spalte befindet sich noch das sogenannte Brotkrumen-Menü (s. Grafik 04, roter Pfeil und rot gestrichelte Rahmenlinie), in dem Ihr immer den aktuellen Menüpfad bis zur angezeigten Seite im Hauptbereich findet. Das letzte Element des Pfades in lila Schrift auf weißem Grund, also die jeweils aktuell aufgerufene Seite, lässt sich nicht anklicken. Mehr Infos zum Brotkrumen-Menü findest Du unter dem gleichnamigen Textabschnitt.
Von 1720 bis zu 1282 Pixeln Breite:
Bei 1720 Pixeln Breite und weniger fällt der gelbe Außenrahmen weg (s. Grafik 06, blaue Pfeile). Außerdem schrumpfen jetzt die beiden Abstandstreifen zwischen der linken und mittleren, bzw. zwischen der mittleren und rechten Spalte bis auf 15 Pixel zusammen (s. Grafik 06, grüne Pfeile). Aber auch die mittlere Spalte selbst schrumpft nun zusammen (s. Grafik 07, orange Pfeile), wenn man den Sichtbereich im Browser verkleinert oder einen Monitor mit kleinerer Breite benutzt. Die rechte Spalte bleibt bis zu einer Breite von 1282 Pixeln rechts neben der mittleren Spalte stehen (s. Grafik 07).
Von 1280 bis zu 1102 Pixeln Breite:
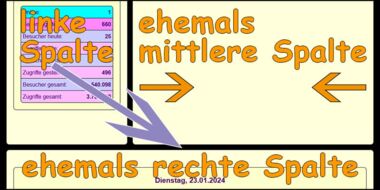
Bei einer Monitorbreite von 1280 Pixeln oder kleiner ändert sich die Anzeige grundlegend, und die rechte Spalte rutscht unter die linke und mittlere Spalte (s. Grafik 08, lila Pfeil) und erstreckt sich dort dann über die gesamte Breite (s. Grafik 08, orange Pfeile). Dadurch wird die ehemals mittlere Spalte vorübergehend wieder etwas breiter. Bis zu einer Breite von 1102 Pixeln wird die linke Spalte noch links vom Hauptbereich angezeigt (s. Grafik 09). Erst bei einer Breite von 1100 Pixeln oder weniger springt sie unter die mittlere Spalte (s. Grafik 09, lila Pfeil), und die rechte Spalte rutscht dann ganz nach unten (was man hier nicht sehen kann).
Von 1100 bis zu 320 Pixeln Breite:
Bei einer Monitorbreite von 1100 Pixeln oder weniger verschwindet das Brotkrumen-Menü (s. Grafik 10, roter Pfeil und rote Markierung), und es erscheint in der oberen rechten Ecke des Bildschirms unter den sieben Steuer-Buttons eine kleine "Hamburger"-Grafik, mit der man von nun an das Haupt-Menü aufrufen kann (s. Grafiken 10, 11 und 12, blauer Pfeil). Die linke Spalte springt jetzt - wie gesagt - unter die ehemals mittlere Spalte (s. Grafik 11, lila Pfeil) und setzt sich damit quasi zwischen den Hauptbereich und die rechte Spalte (s. Grafik 11).
Der Schreibmaus-Schriftzug schrumpft ab 774 Pixeln Breite in seiner Größe zusammen, und je mehr man sich den Pixelmaßen eines Smartphones nähert, umso mehr rutscht das Schreibmaus-Logo in die Mitte des Bildschirms (s. Grafik 12).
Ein Video zur Veranschaulichung der verschiedenen Layout-Änderungen bei schrumpfenden Displaygrößen
Das Video unter diesem Text zeigt Dir - angefangen bei einem Desktop-Monitor mit einer Breite von 1920 Pixeln bis hin zu einem Smartphone-Display mit 320 Pixeln Breite - wie sich die verschiedenen Layout-Bereiche meiner Seite verändern, wenn man mal eine fließende Fahrt vom großen Display bis hin zu dem kleinen Display machen würde. Real hat man natürlich immer eine feste Displaygröße vor sich und sieht die Seite entsprechend dieser Größe in ihrer jeweils entsprechenden Anordnung der Elemente.
Unter diesem Menüpunkt "Tipps zur Orientierung" findest Du sowohl im Hauptmenü als auch hier unten im Text jetzt die Möglichkeit, weitere Unterpunkte anzuwählen. Diese beinhalten Erläuterungen zu den Schriften, den Überschriften sowie zu den Links und deren Farbgebung auf meiner Seite. Dabei sind diese drei Themen für jedes meiner drei Kontrastthemen separat beschrieben, und zwar unter den folgenden Links: