Schriften, Überschriften und Links im Kontrast-Thema "schwarz auf weiß"
Hier im Kontrastthema "schwarz auf weiß" entstehen hohe Kontraste durch schwarze und andere dunkle Schriften und Links auf vergleichsweise hellen Hintergründen. Dieses Kontrastthema ist für sehbehinderte Menschen optimiert. Hier erscheint kein Hintergrundbild mit dem Sonnenuntergang und ich verwende sehr viel weniger Farben, als im farbigen Kontrastthema.
Dieser Link springt direkt zum Bereich "Überschriften".
Dieser Link springt direkt zum Bereich "Meine Links".
Schriften
Du kannst die Schriftgrößen mithilfe der "A+"- und der "A-"-Buttons im Display oben rechts anpassen, oder aber mit der "strg"-Taste in Windows, bzw. der Apfel-Taste im Mac, die Du zusammen mit der Plus- oder Minus-Taste drücken musst. Genaue Informationen dazu findest Du in den "Optionen für sehbehinderte Nutzer" im Menüpunkt "behinderte nutzer".
Hier im Kontrastthema "schwarz auf weiß" ist die normale Schrift schwarz und ebenfalls 24 Pixel groß, sodass sie einen hohen Kontrast mit dem weißen Hintergrund bildet.
Fettschrift als Betonung

Betonung für manche Worte
Zur besseren Hervorhebung und Betonung von einzelnen Begriffen oder kurzen Textpassagen habe ich diese im Hauptteil der Homepage fett dargestellt (siehe Grafik 01). Dies sind natürlich keine Links und sie sind auch nicht unterstrichen. Unbesuchte Links werden auch im Kontrastthema "schwarz auf weiß" immer blau und unterstrichen dargestellt (s.a. hier den Unterpunkt "Meine Links")!
Rote Schrift mit Signalwirkung

als Signalwirkung
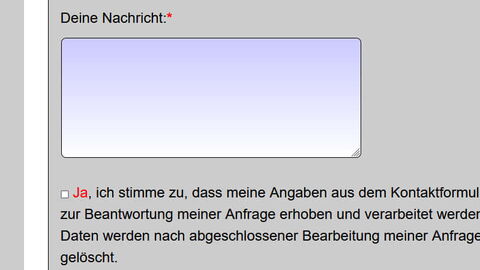
Besonders wichtige Textpassagen wie beispielsweise bestimmte Felder und deren Erläuterungen, die für das Absenden eines Formulars unverzichtbar sind sowie Sternchen zur Markierung von Pflichtfeldern, habe ich einfach und wie ein Warnsignal in roter Schrift dargestellt (s. Grafik 02). Diese sind ebenfalls nicht unterstrichen und daher auch keine Links!
Blaue Schrift ohne Unterstreichung

Bestätigung von Eingaben
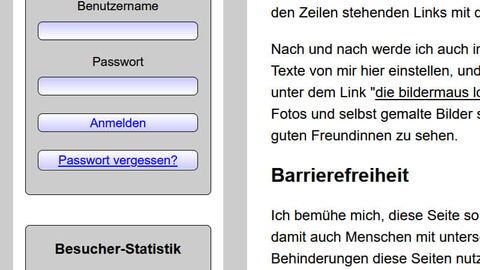
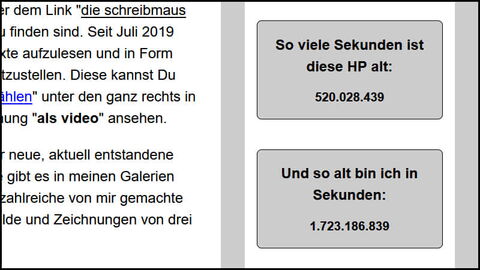
Anklickbare Buttons (zu deutsch: "Knöpfe") und Schaltflächen zur Bestätigung von Eingaben unter Textfeldern wie beispielsweise in der linken und rechten Spalte meiner Seite werden blau und ohne Unterstrich dargestellt (s. Grafik 03, mittleres graues Textfeld). Diese sind zwar keine Links, führen aber trotzdem eine bestimmte Funktion nach dem Anklicken aus. In der Grafik 03 ist das zum Beispiel der Button mit der Beschriftung "Anmelden".
Überschriften
Meine sechs Überschriften-Typen h1 bis h6 (h1 wird im Internet immer als die größte Überschrift definiert, h6 immer als die kleinste Überschrift; "h" = englisch für "headline", zu deutsch: "Überschrift") haben alle ein unterschiedliches Aussehen. Hier im Kontrastthema "schwarz auf weiß" sind alle schwarz gefärbt wie auch die Schrift und immer fett dargestellt, aber sie unterscheiden sich in der Schriftgröße und Unterstreichung.
Überschrift h1

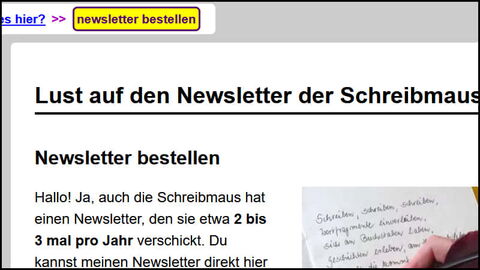
Die größte Überschrift h1 ist mit 38 Pixeln Standardgröße immer unterstrichen. Sie ist in der Regel als Seitenüberschrift oben in der mittleren Inhaltsspalte zu sehen (s. Grafik 01). Manchmal taucht sie - zusätzlich - auch weiter unten auf, um ein weiteres großes Kapitel einzuleiten.
Überschrift h2

Dann folgt - etwas kleiner - h2 (hier in der Mitte) mit 32 Pixeln Standardgröße (zum Beispiel als Unterüberschrift zu h1(hier oben, s. Grafik 02). Bei Bedarf kann sie unterstrichen sein.
Überschrift h3

Die Überschrift h3 ist noch ein wenig kleiner als h2 (hier oben). Sie hat eine Standardgröße von 30 Pixeln. h3 (hier unten) kann bei Bedarf unterstrichen sein, wie in Grafik 03 zu sehen ist.
Überschrift h4

Die Überschrift h4 ist etwas kleiner als h3. Sie hat eine Standardgröße von 28 Pixeln. Auch h4 kann bei Bedarf eine Unterstreichung haben. In Grafik 04 ist sie gleich zweimal ohne Unterstreichung zu sehen.
Überschrift h5
Die Überschrift h5 ist noch mal ein wenig kleiner als h4. Der Standardwert beträgt 26 Pixel. h5 kann ebenfalls bei Bedarf unterstrichen sein. Ein praktisches Beispiel aus meiner Website konnte ich zum Zeitpunkt der Erstellung dieser Erläuterung nicht finden.
Überschrift h6

Hier siehst Du gleich zwei Beispiele in einem Bildschirmfoto für die Überschriften h6 (s. Grafik 06). Sie hat eine Standardgröße von 24 Pixeln (so groß wie meine Standardschrift) und kann bei Bedarf auch wieder unterstrichen sein. Sie fungiert unter anderem als Überschrift aller Module in der linken und rechten Spalte.
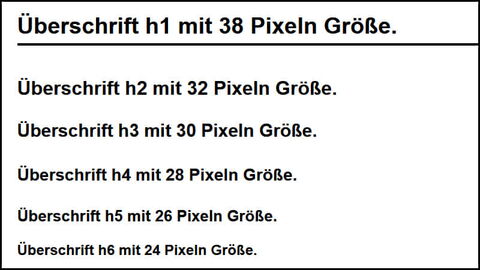
Die Überschriften h1 bis h6 im direkten Vergleich

h1-h6 im direkten Vergleich
Hier siehst Du die Überschriften h1 bis h6 im direkten Vergleich. h1 ist dabei standardmäßig unterstrichen, die anderen Überschriften h2 bis h6 sind es standardmäßig nicht, können aber bei Bedarf unterstrichen sein. Die Farben sind immer gleich und die sechs Überschriften werden alle fett gedruckt.
Meine Links
Wenn Du möchtest, dass sich Dein Internet-Browser von Sitzung zu Sitzung die bereits besuchten Links merkt, sie als solche hellviolett anzeigt, und nicht bei jeder neuen Sitzung alle Links wieder als unbesucht (also blau) darstellt, dann musst Du Dein Internet-Programm (Deinen Browser) so konfigurieren, dass die besuchten Seiten und der Zwischenspeicher (Cache) des Browsers nach einer Sitzung nicht gelöscht werden. Dann sollte er bei der nächsten Sitzung alle bisher besuchten Links meiner Homepage auch wieder hellviolett (also als bereits besucht) anzeigen (s.a. die Farbgebung besuchter Links weiter unten auf dieser Seite).
Die Links im Brotkrumen-Menü
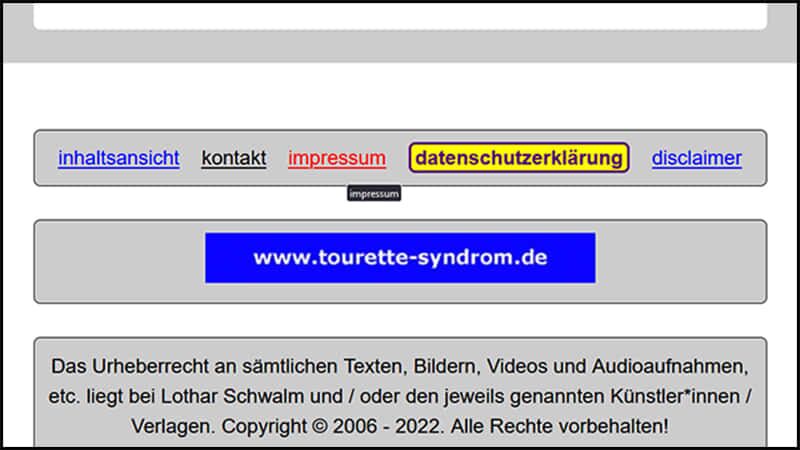
Hier siehst Du das sogenannte Brotkrumen-Menü. Es heißt so, weil es als Orientierungsanzeige und Wegweiser durch die verschiedenen Menüebenen gilt, so, als hätte man eine Spur aus Brotkrumen gelegt. Die vorderen Links des Brotkrumen-Menüs geben Dir die Möglichkeit, schnell von Navigationsebene zu Navigationsebene zu springen. Hier sind alle anklickbaren Pfad-Links blau und unterstrichen, wenn sie von dem Mauszeiger nicht gerade besucht werden; rot und unterstrichen, wenn sie gerade von der Maus überfahren werden; und das jeweils letzte, geöffnete Pfadelement (das kein Link mehr ist und deshalb auch nicht angeklickt werden kann) dunkelviolett auf gelbem Grund dargestellt (s. Grafik 01).

Meine Links am Beispiel der Hauptnavigation

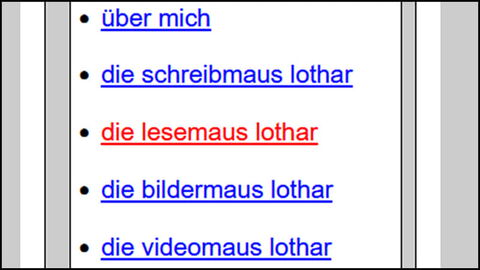
Die (noch) nicht besuchten Links sind generell in blauer Farbe und unterstrichen zu sehen (s. Grafik 02).

Fahre ich mit dem Mauszeiger über einen unbesuchten, blauen oder auch besuchten, hellvioletten Link, wird dieser für den Moment des Darüberfahrens rot und unterstrichen angezeigt (s. Grafik 03).

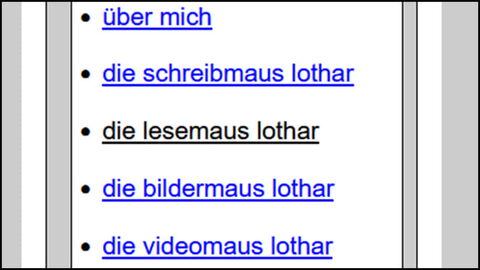
Für den Moment des Anklickens wird die Schrift des Links schwarz und unterstrichen (s. Grafik 04).

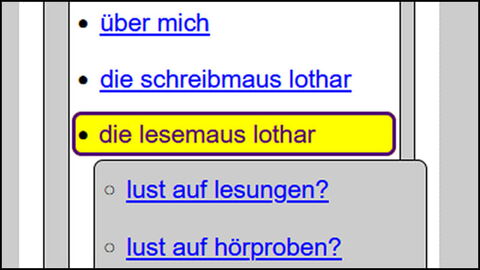
Nach dem Anklicken eines Links wird dieser für die Dauer der Auswahl dunkelviolett, unterstrichen und auf gelbem Hintergrund mit einer dunkelvioletten Umrandung dargestellt. So kannst Du in allen Menüs immer schnell erkennen, welche Auswahl Du als letztes getroffen hast und wo Du Dich gerade befindest (s. Grafik 05).

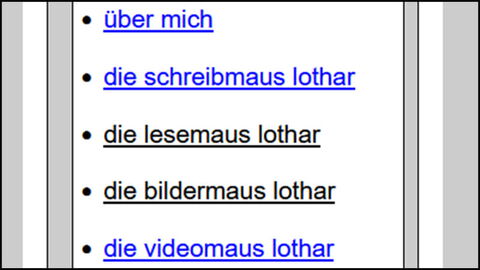
Besuchte Links, deren zugehörige Inhalte in der mittleren Hauptspalte aktuell nicht mehr angezeigt werden, erscheinen schwarz und unterstrichen (s. Grafik 06).
Die Links im Fußbereich
Die Links im Menü des Fußbereiches verhalten sich farblich und von der Unterstreichung her genauso, wie alle anderen Links. Unbesuchte Links werden blau, besuchte Links werden schwarz, und mit der Maus gerade überfahrene Links werden rot dargestellt und sind jeweils unterstrichen. Der aktuelle und aktive Link ist auch hier dunkelviolett auf gelbem Hintergrund zu sehen.